Еще раз хочу заметить, что я пытаюсь научить лишь азам
"строительства". Для более углубленного изучения написано
множество умных учебников, некоторые из них можно найти и в
интернете, попытаюсь потом поискать и дать ссылки
Но моё обучение поможет вам понять, что писать свои странички
можете и вы и даст вам возможность продолжить учебу
Теперь поэксперементируем с фоном вашей странички
Вы можете раскрасить фон любым цветом или использовать
рисунок. На ваш вкус.
1.Цвет фона.
Цвета можно обозначать английским названием цвета
или числовым кодом цвета. Нажмите
на эту ссылку и вы увидете примеры названий цветов.
Итак, меняем цвет фона. Видите тэг <body> в нашем документе
поставьте туда параметр bgcolor со цветом antiquewhite вот так:

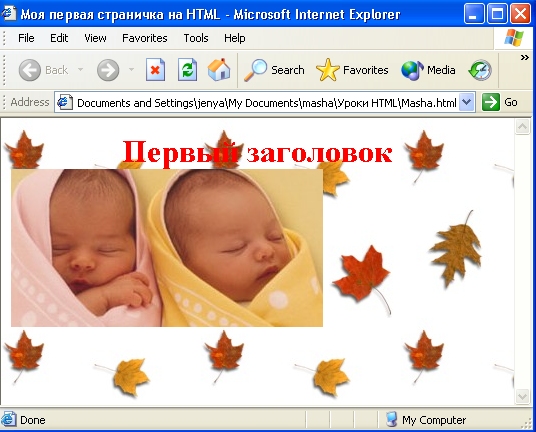
теперь сохраните и перезагрузите браузер, наша страничка станет
приятно бежевого цвета. Попробуйте воспользоваться таблицей
цветов и поиграться с фоном странички. Этими же цветами можно
пользоваться для изменения цвета текста.
2.Заставка.
Для фона можно использовать "фоновый рисунок", который вы можете
создать самостоятельно, а можете в большом количестве и бесплатно
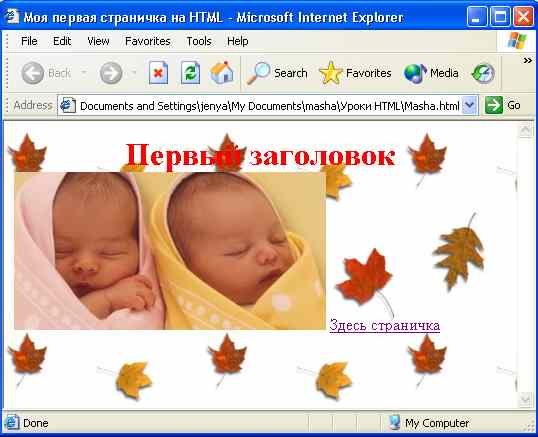
скачать в интернете. Вот такой рисунок по-быстрому для примера
создала я, пользуясь обычным графическим редактором.

Вы можете скопировать его себе, наведя на него курсор и щелкнув по
нему правой клавишей мыши. Выберите в появившемся меню Save Pictures As
перенесите рисунок себе в ту же папку, где и документ со страничкой.
Теперь вместо <body bgcolor="antiquewhite"> в документе поставьте
<body background="16.jpg">, где 16.jpg - имя файла с фоновым рисунком
Вот что должно у вас получится:

Теперь о самом интересном и важном в деле "сайтостроительства".
Таблицы.
Практически все оформление страниц происходит при помощи таблиц
Страница разбивается на ячейки и туда помещаются данные.
Для построения таблиц используют начальный и конечный тэги <table></table>
между ними вставляются тэги ячеек - тэг строки <tr> и тэг столбца <td> .
Чтобы построить таблицу с двумя столбцами и одной строкой пишем:
<table>
<tr>
<td></td>
<td></td>
</tr>
</table>
Между тэгами <td> </td> можно вставлять любые данные - текст, рисунки и т.п.
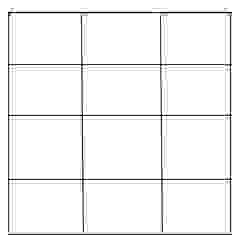
Перед тем, как создавать страничку, я рекомендую на листе бумаги разчертить
схему, как будут располагаться данные на страничке, затем посчитать, сколько
будет ячеек в таблице, нарисовать её и потом уже написать саму таблицу.
Например, посмотрите схему.

Здесь 3 столбца и 4 строки. Следовательно нам надо написать 4 строчных тэга <tr> и </tr>,
внутри каждого из них будет по 3 тэга столбцов. Т.е. рассуждаем так: Первая строка, в ней
3 столбца, записываем. Дальше - вторая строка, в ней 3 столбца - записываем. и т.д.